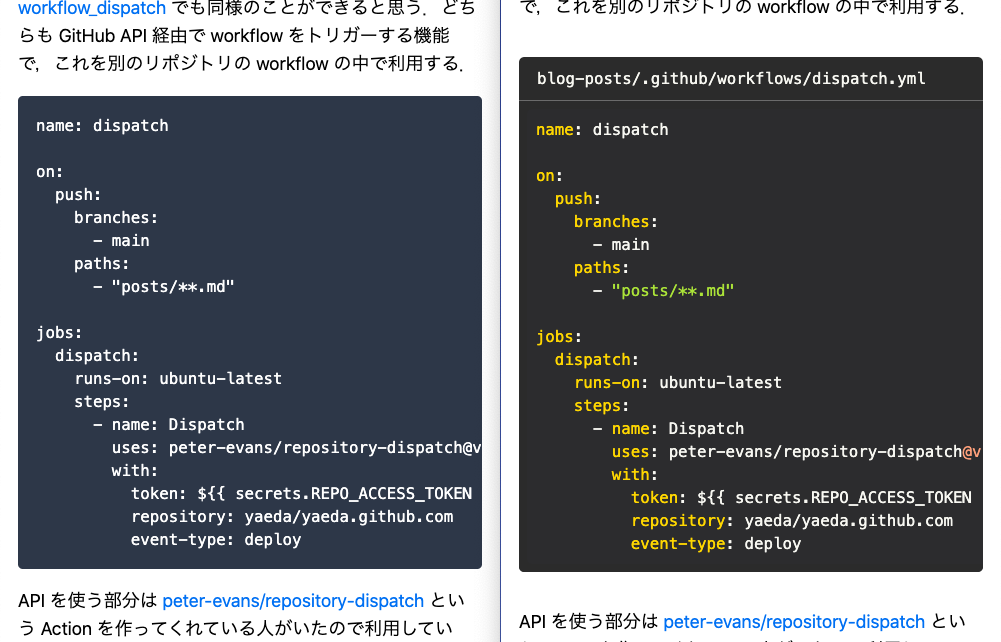
コードに Syntax Highlight とタイトルを付けた
(over 1 year ago)
このブログで markdown のレンダリングにdangerouslySetInnerHTMLを使っていた部分を修正するついでにコードの Syntax Highlight に対応したりタイトルを付けられるようにした.

改修に取り掛かるにあたって unified/remark/rehype/micromark などなど unified 関連を色々調べたがとりあえずまるっと全部入りの remark-react を使うことにした.Syntax Highlight は prism(refractor)系と highlight.js(lowlight)系があるみたいで違いがよく分からずいろいろ試してreact-syntax-highlighter に落ち着いた.
以下のように書くことでタイトルを付与するようにしている.
```lang:title
code
```
HTML 的には以下のようにfigureとfigcaptionを使っている.codeもimgみたいに図や表の一種として扱ってみた.
<figure>
<figcaption>title</figcaption>
<pre>
<code>
code
</code>
</pre>
</figure>コードは長くなりがちなのでタイトルを上に置いてみたが,説明的なコメントは下に付けたい気もしている.